Webseite selber erstellen – Erstelle eine schöne Website – so geht’s
Website selber erstellen...
Hallo Leute, hier ist Bengi
bevor es richtig los geht – sollten noch ein paar dinge berücksichtigt werden. Sicher ist es möglich eine Website, OnlineStore, Blog und co. selber zu erstellen, zu designen doch unterschätze nicht die Arbeit und die Zeit die es aufbringt.
Planung – Aufwand und Ausgaben
Wo fangen wir am besten an – Die Kosten einer Website beruhen auf vielen verschiedenen faktoren. Für uns Webdesigner ist es daher schwierig bis hin zu unmöglich einen fixen Angebotspreis zu publizieren.
Allgemein:
- Wie groß ist dein gewünschter Webauftritt? ( Unternehmens-Website, OnlineStore, Blog, etc.)
- Wie groß ist das Unternehmen, das du mit der Erstellung deiner Website betraust? (Freiberufler, kleine/große Agentur, etc.)
- Möchtest du die Standardlösung oder doch lieber eine individuelle Lösung?
Ziel:
- Welche Zielgruppe oder welches Ziel verfolgst du mit deinem Internetauftritt (informieren, verkaufen, beraten, etc.)?
- Welche Funktionen muss deine Website aufweisen?
Grundgerüst:
- Welches aufbau wünscht du dir? (CMS, OnlineStore, Blog, etc.)
- Werden Geschäfte über deine Website abgewickelt werden? Wenn ja, welcher Art Geschäfte?
- Möchtest du über deine Website kommunizieren? Wenn ja, wie?
Struktur:
- Wie viele Webseiten davon sollen professionell erstellst werden?
- Wie viele erstellst vielleicht du?
- Soll deine Website mehrsprachig werden?
Webdesign:
- Webseite ist vorhanden und brauch ein Relaunch?
- Wer erstellt das Webdesign?
- Hast du bereits eine Design-Vorlage?
- Falls nicht: Wie wird die Website gestaltet?
- Schlicht oder maßgeschneidert?
- Wie werden die Webseiten-Inhalte erstellt?
- Welcher Content ist vorhanden oder wird bereitgestellt?
Entwicklung:
- Welche Besucherzahl erwartest du?
- Preis oder Qualität? Was ist dir wichtiger?
- Soll deine Website auch für mobile Endgeräte optimiert sein?
- Wie soll die Wartung der Website geregelt werden? (gar nicht, nach Aufwand, etc.)
- Hast du spezielle Anforderungen an das Hosting deiner Website? (besonders leistungsfähige Datenleitung, viele E-Mail-Konten, eigene Server, etc.)
Vermarktung:
- Soll deine Website vermarktet werden oder übernimmst du das selbst?
- In welchem Umfang soll deine Website vermarktet werden?
- Welche Maßnahmen im Bereich Suchmaschinen-Marketing sollen ergriffen werden?
- E-Mail-Kampagnen, Banner-Werbung, Einträge in Online-Verzeichnisse, Online-PR, etc. gewünscht?
Vielleicht gibt es noch irgendwelche Sonderwünsche? Wie du siehst, gibt es ganz verschiedene Kosten und Investitionen, die für die Entwicklung und den Betrieb deiner Website auf dich zukommen können.
Realistische Kosten für deine erste Website
Ich werde im Folgenden ein paar Vermutungen anstellen, um eine realistische Preisspanne für deine erste Website nennen zu können.
Du bist vllt. selbständig oder willst es bald werden. Dafür brauchst du deine eigene Website. Dort möchtest du deine Besucher informieren (Untenhemens-Website mit Blog). Das passende Design darf nicht viel kosten sollte schlicht und einfach sein, aber es sollte auch keine Standardvorlage, die zuvor bereits für Hunderte andere Aufträge genutzt wurden es soll was besonderes sein aber nicht teuer! Eine Vorlage kannst du aber jedoch nicht zur Verfügung stellen. Nicht zu vergessen und was ganz wichtig ist, sie soll responsive sein, damit auch Smartphone und Tablet-Nutzer deine Website anschauen können.
Texte- und Bilder lieferst du selbst. In Zukunft möchtest du alle Seiteninhalte über ein Content-Management-System (wie z.B. WordPress) selber pflegen, was bedeutet, dass alle Seiten dynamisch sind. Neben einer Startseite und Impressum entscheidest du dich zu Beginn für folgende Seiten: About me/us, Kontaktseite und vllt. noch Produkte – Dienstleistungen. Sagen wir mal eine Website mit 6 Seiten.
Zusammenfassung:
Die Website – Agenturen, die hinter diesen Kalkulator steckten, berechnet uns folgenden Zeitaufwand:
| Stunden | Preis p. Stunde | Minimum | Maximum | |||
| Webdesign | 20h | 25.- bis 40.- € | 500.- € | 800.- € | ||
| Einrichtung Webserver | 8h | 40.- bis 55.- € | 320.- € | 440.- € | ||
| Anlegen einzelner Seiten | 24h | 55.- bis 70.- € | 1.320.- € | 1.680.- € | ||
| Abschlusstests | 3h | 70.- bis 100.- € | 210.- € | 300.- € | ||
| Gesamt: | 55h | 2.350.- € | 3.220.- € |
Webseite selber erstellen: Ziemlich knapp berechnet aber durchaus realistisch. Deine zeit kostet auch Geld und muss auch irgendwo berechnet werden.
| Stunden | Preis p. Stunde | Theme -Webs. | ||||
| Theme + Webdesign | 100h | 15.- € | 1.500.- € | einmalig 180.- € | ||
| Webserver | 10h | 15.- € | 150.- € | Jährlich 100.- € | ||
| Anlegen einzelner Seiten | 50h | 15.- € | 750.- € | |||
| Abschlusstests | 5h | 15.- € | 75.- € | |||
| Gesamt: | 165h | 2.475.- € | 2.755.- € |
Das Sprichwort „Wer billig kauft, kauft teuer – zweimal“ kann, muss aber nicht gelten. Es gibt auch Webdesigner wie mich die dir deine Website für viel weniger erstellen.
Themify Builder im Überblick
Der Themify Builder ist der leistungsfähigste und intuitivste Seitengestalter und -bauer für WordPress Websites, Online Store, Blogs und co.. Gestalte jedes erdenkliche Layout! Wähle einfach per Drag-and-Drop aus und sehe zu, wie deinee wunderschöne Site mit Live-Vorschau und ohne eine einzige Codezeile vor deinen Augen zum Leben erweckt wird.
Der Themify Builder wird mit der kompletten Themensammlung von Themify geliefert. Themify Nutzer haben die Möglichkeit den Page Builders so optimal zu nutzen, das man sowohl im Frontend als auch im Backend arbeiten kannst.
Themify bietet auch eine Reihe von vorgefertigten Layouts an, mit denen du beginnen arbeiten kannst. Der zugrunde liegende Code jedes Themes, das mit Themify Builder erstellt wurde, ist responsive, SEO-freundlich und du kannst wirklich alles, wirklich alles anpassen.
Also warum 1 Theme kaufen, wenn du Zugriff auf 42 Themes bekommst und das ist noch nicht alles es ist noch mehr enthalten.
Vorgefertigte Layouts

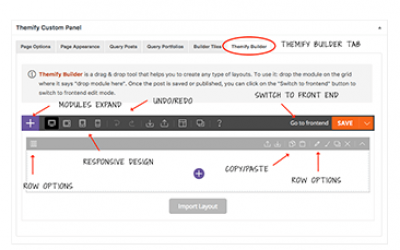
Anpassungen im Front- & Backend
Backend Dank der kompakten Backend-Oberfläche kannst du Module schnell und einfach per Drag & Drop verschieben.

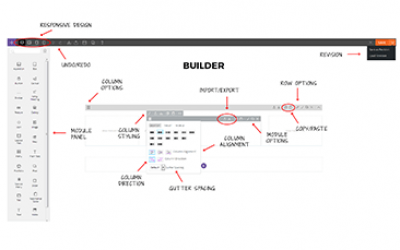
Frontend Im Frontend-Oberfläche kannst du eine Vorschau des Designs live sehen und sie dann so gestalten wie du möchtest.

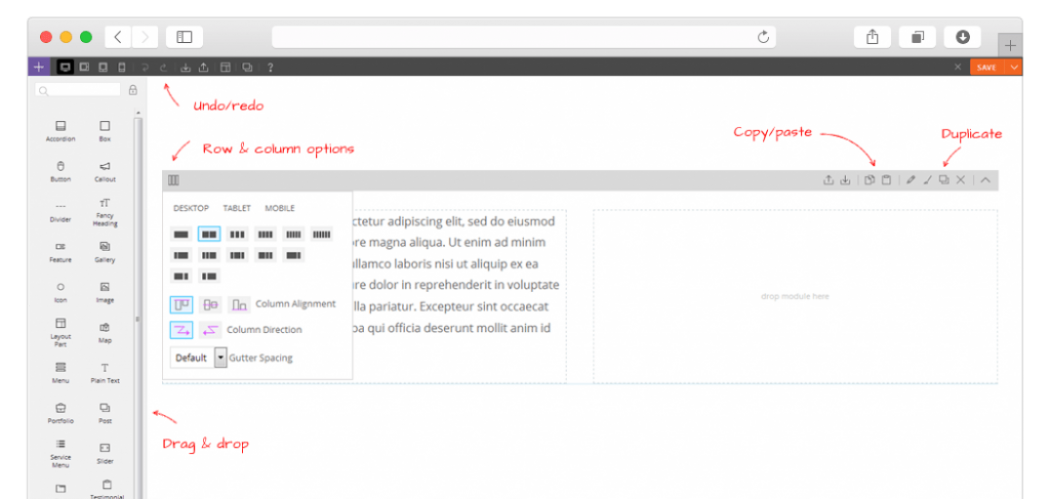
Themify – Builder funktionen

Rows & Columns
Ordne mit den Builder-Spaltenoptionen praktisch jedes Layoutraster an. Zeilen und Spalten können in Unterzeilen oder Spalten verschachtelt sein. Jede mögliche Kombination ist ansprechbar!

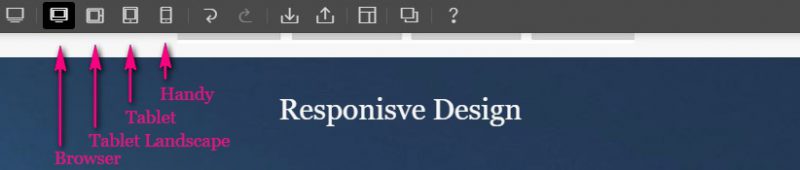
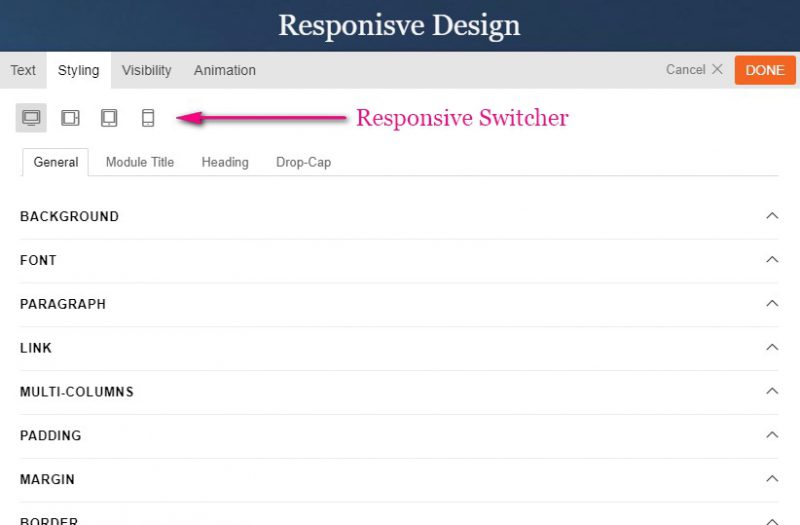
Responisve Design


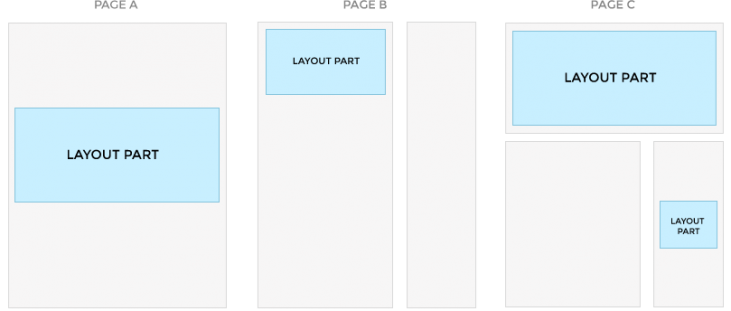
Layoutparts
Layoutteile sind wiederverwendbar und können in den Builder aufgenommen werden. Wenn ein Layoutteil aktualisiert wird, wird auch jede Seite, die diesen Layoutteil verwendet, gleichzeitig aktualisiert.

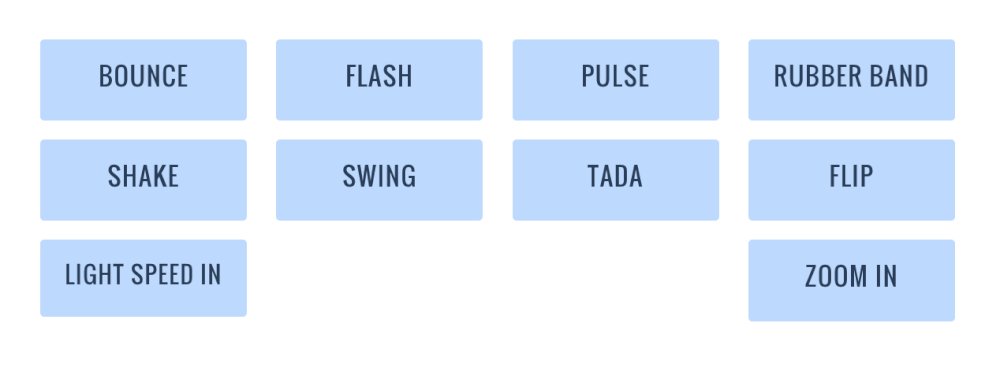
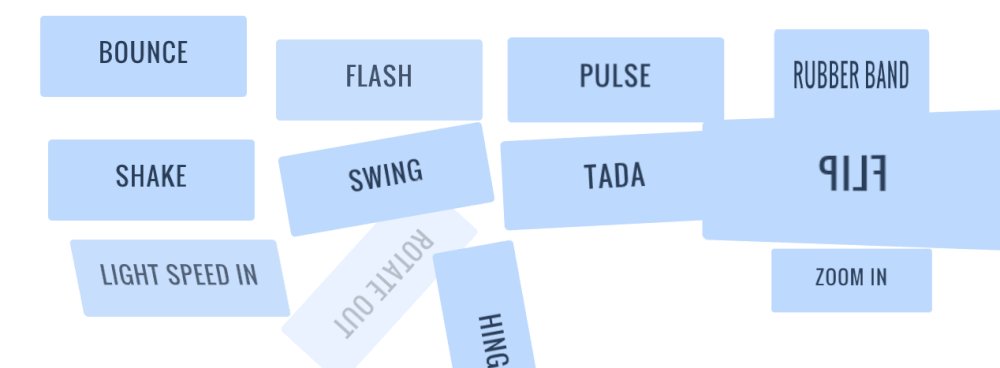
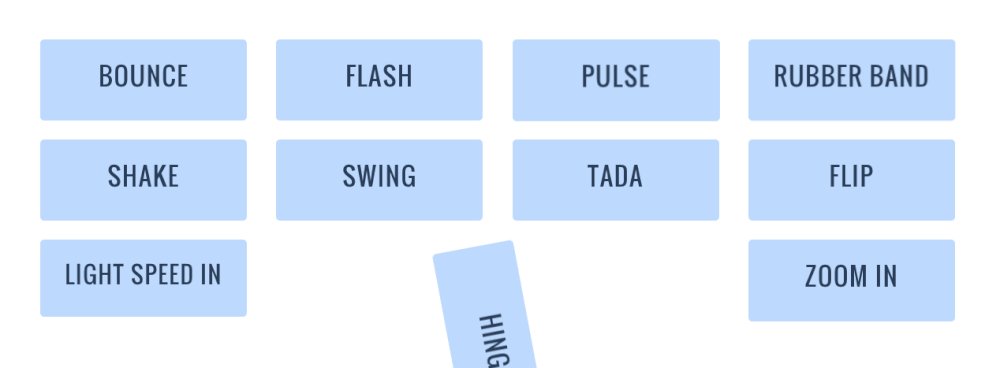
Animationen & Effekte
Peppe dein Design mit Animationseffekten auf, die ausgelöst werden, wenn sich Elemente im Anzeigebereich befinden. Im Themify Builder findest mehr als 60 Animationseffekte!

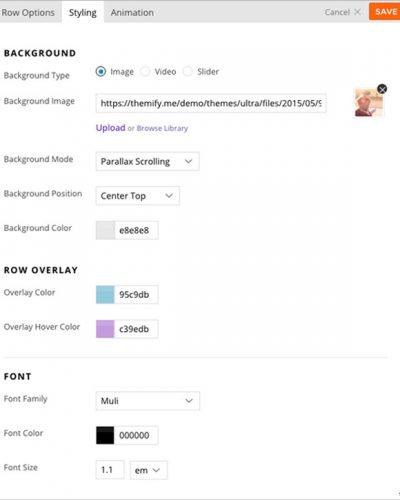
Spezifisches Styling

Übernehme die vollständige Kontrolle über das Erscheinungsbild deiner Webseite. Gestalte alles von Farbe, Hintergrund, Schriftart, Abstand, Rahmen, die gesamten Themenfarbe und co.!
⇒ GOOGLE-SCHRIFTARTEN
⇒ SLIDER-HINTERGRUND
⇒ VIDEOHINTERGRUND
⇒ PARALLAX SCROLLING
⇒ FARBEN ANPASSUNGEN
⇒ ZEILENÜBERLAGERUNG
Underlayer Code
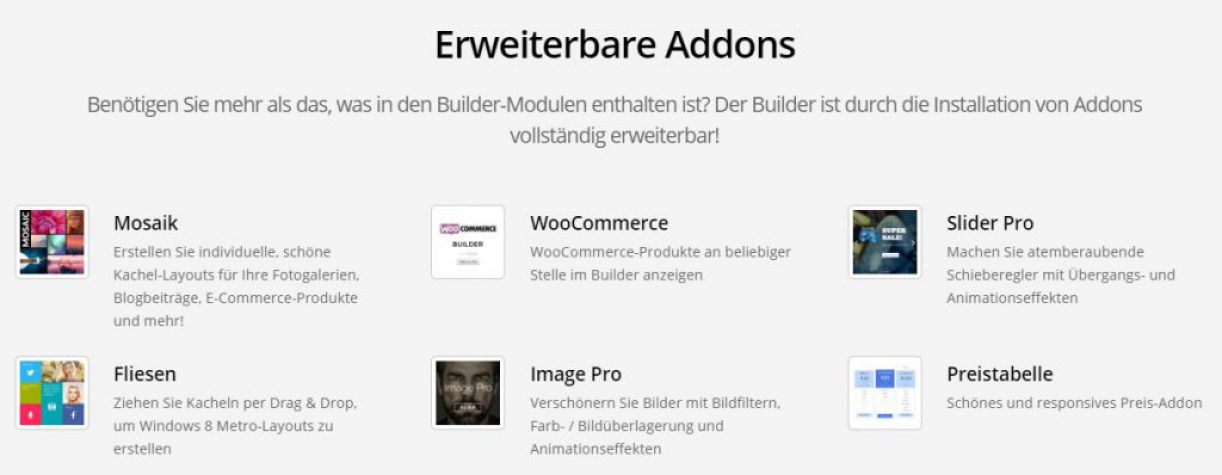
Erweiterbare Addons & Plugin Kompatibilität


Eine Mitgliedschaft im Themify Club?
Wenn du genug zeit hast du die Art von Individuum Bist, der entschlossen ist, eine schöne und dennoch rentable Website zu erstellen, auf die du stolz sein wirst. Nicht stundenlang oder Tage verbringen willst dir das Codedieren beizubringen, oder irgendwelche Standard Baukastensystem die dich beim Design hinder deine Website so zugestallten wie du sie gerne hättest. Wäre jetzt zuzugreifen dein nächster Schritt… wenn du deine Zeit schätzt dann könnte eine Themify-Mitgliedschaft die klügste Investition sein, die du in den nächsten Wochen und Monaten tätigst.
Hole dir von mir einen Unverbindlichen Kostenvoranschlag Freiberufliche- Webdesigner sind immer Dankbarer und meist unkomplizierter als große Webseiten – Agenturen.
Als Themify-Mitglied folgendes:
1. Zugang zum Support Forum – Du kannst schnell Lösungen finden, anstatt dich endlos mit irgendwelchen sachen ärgern. Es gibt viele Programmierer, die von Themify eingestellt sind, um die Mitglieder zu unterstützen. Ich weiß es aus eigener Erfahrung, das waren mal meine Lebensretter! Dinge, die ich für unmöglich hielt – wurden einfach durch Fragen möglich.
2. Automatische Updates – Du kannst dein Design sofort aktualisieren, wenn eine neue Version des Theme erscheint. Du musst lediglich auf “Aktualisieren” klicken. Du musst nicht die neueste Version herunterladen, die aktuelle Version löschen und dann wieder hochladen und aktivieren!
3. Die Clubmitgliedschaft im Wert von 89$ oder 249$ einmalig erhältst, du Zugriff auf über 40 verschiedene andere Themen, die möglicherweise besser auf deine Bedürfnisse zugeschnitten sind, und es spart dir Zeit, wenn du das gesamte Layout selbst erstellst. (In allen ist der Builder themify enthalten, sodass das, was du bisher gelernt hast, nicht in den nicht umsonst war.)
4. Erweiterungen – Erhalte Zugriff auf zusätzliche Erweiterungen zu allen Aspekten der Themes und den Themify Builder.
Möchtest du sehen, was sich im Themify-Mitgliederbereich befindet?

Was solltest du jetzt tun?
Es gibt viele Faktoren, die den Preis beeinflussen. Und alle müssen auch irgendwo berücksichtigt werden. Dabei waren die hier vorgestellten bei Weitem noch nicht alle.
Wie angesprochen der Themify Builder ist der leistungsfähigste und intuitivste Seitengestalter für WordPress Websites, Online Store, Blogs und co.. Ohne irgendwelche Codezeile zu schreiben den du hast wenn Clubmitglied bist, zugriff auf die komplette Themensammlung von Themify:
Single Themes: Hier hast du die Möglichkeit 1 Theme deiner Wahl auszusuchen, 1 Jahr Support – Updates. Nach dem Jahr keine Updates mehr verfügbar. Theme aber weiterhin nutzbar bei Verlängerungen gibt es Rabatt. Preis 59.- $ (ca. 52.- € )
-
- wird nicht beim Single Themen mitgeliefert
- 25 Addons Bundle – wert 39.- $
- 12Plugins Bundle – wert 49.- $
- 5 PTB Addons – wert 49.- $ …der rest so nicht erwerbbar.
Master Club: Hier hast du zugriff zu 42 Theme +12 Plugins + 25 Addons + 5 PTB Addons – 1 Jahr Support – Updates. Nach dem Jahr keine Updates mehr verfügbar. Theme aber weiterhin nutzbar bei Verlängerungen gibt es Rabatt. Preis 89.- $ ( ca.79.- € )
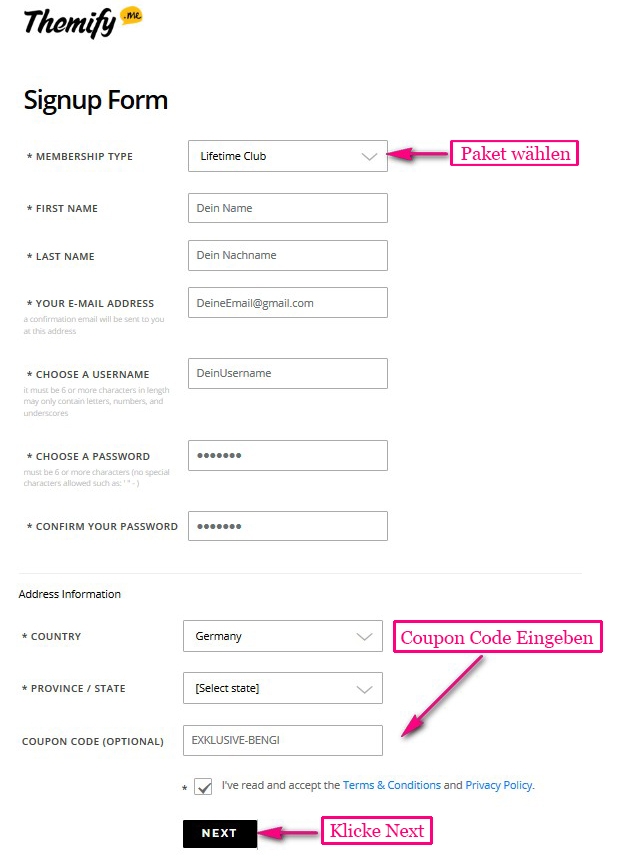
Lifetime Club: Hier hast du zugriff zu 42 Theme + 12 Plugins + 25 Addons + 5 PTB Addons und die PSD Datei mit Fotos. Du zahlst einmalig 249.- $ ( etwa cs. 225.- € ) mit dem Coupon: EXKLUSIVE-BENGI für ca. 195.- €
Die gute Nachricht ist, Themify hat mir einen zeitlich begrenzten, exklusiven Coupon für alle Mitgliedschaften gegeben…
Mein Tipp: Entscheide dich am besten für den Master Club oder Lifetime Club nutze den Coupon EXKLUSIVE-BENGI hol dir den Rabatt – falls du merkst das ist nichts für dich und du kannst damit nichts anfangen – hast du noch die
– 30 Tägige GELD-ZURÜCK- GARANTIE – oder ich erstelle deine Webpräsenz und du übernimmst die pflege.
PS: Je länger du wartest, desto mehr bezahlst du, steige jetzt ein, solange der Coupon gilt!
Wie hat Dir dieser Beitrag gefallen?